Context
The Client
Public libraries in the United States of America. All library staff, supporting subject matter experts, patrons and community influencers are all stakeholders of this project.
HUB for Libraries is a mobile app that supports working professionals in their upskilling journey to navigate technological disruptions.
SCROLL

My team and I interviewed three librarians at a public library in order to help frame the challenge and understand the users I am solving the problem for. When it comes to professional development resources, libraries have aisles and aisle of book-related topics, prep courses, as well as offer in-person workshops and events. The local library even has contracts with Linkedin Learning (Lynda), CourseEra, and Khan Academy--all accessible with a library card.
However, when it comes to how technology is impacting the library, our experts uncovered overlapping themes:

What does this mean?
In sum, libraries serve as a resource hub for everything. You can do so much with a library card. It is interesting to assume that libraries are at risk with the advancement of technology when instead, it has empowered libraries to transform their physical space and take advantage of in-person interactions in addition to moving everything online. Libraries are continuing to expand their offerings (digitally).
With these insights in mind, we have a clear footing on the questions we needed to ask real library users in survey questions or user interviews.
“Libraries are one of the last places you can go and you don’t have to justify being there. You don’t have to pay to be there, you don’t have to do anything, you don’t have to buy anything. It’s an inclusive space, and I wish people knew that they can do that”
- Daren, Librarian at Denver Public Library (Subject Matter Expert Interview)
To further narrow down our user base, I dispersed two surveys to library patrons to better understand their current behaviors, values, and perceptions of their local library. When we understand what patrons value and how they behave, we can design a product that aligns and caters to their needs and desires. Over the course of 2 days, we collected responses from 155 respondents. We also conducted user interviews with 10 upskiling professionals.
Respondents noted they wish for greater diversity and range in the library’s offerings that feel relevant to today’s world. These include not only more in-person workshops, classes, maker spaces but programs and opportunities to support their creative, personal, and professional pursuits. Here is a snapshot of the research we conducted:

What does this mean?
Most library users are not aware that such resources exist. Respondents also expressed how much they wished for greater diversity and range in the library’s offerings that feel relevant to today’s world. These include not only more in-person workshops and classes, but programs to support their creative, personal, and professional pursuits.
"Google's entire vision and mission is to make the world's information accessible with one click. Libraries are 'we're making whatever you could find accessible by driving over there, hopefully getting the right store hours, and getting a library card. Libraries should be something that Google can't provide. That is physical space."
- David, User Interview
Online learning has increased significantly due to the influence of the internet. I looked at direct competitors like Udemy, Linkedin Learning (Lynda), and Boopsies for Libraries to see what they are doing. I could also learn a thing or two by looking at indirect competitors like Boys and Girls Club, YouTube, and Khan Academy.

What I found is that people like the simplicity, financial attractiveness, and the fun and engaging way to “learn at your own pace” hinging on video as a learning medium rather than e-books. Online platforms are helpful in developing technical skills like coding, design, or engineering.
However, we noticed some limitations:
What does this mean?
This leaves me to wonder the impact and importance that teachers or coaches have on professional development. The product I design needs to be the most convenient and undoubtedly reliable and free to maintain the level of accessibility that the library provides. Opportunities for community building is something the library does really when they offer in-person programming or workshops.
The product or service we design needs to reframe the library’s offerings in a different way that complements existing resources and not overshadow or replace them. This will not only increase resource utilization and in-person attendance but transform the perception of the library into this flourishing place of growth and learning that buzzing with community activity.
I met Charlotte, a 29 year-old self-iterator. As a sum of the responses and insights I learned, I created Charlotte's persona as a way for me to empathize myself with the product or service I am designing for.

Charlotte is an ambitious professional who needs to learn new skills because technology is rapidly changing her job description. However, she does not know what the library has to offer as a community hub.
Charlotte is an ambitious professional who needs to learn new skills because technology is rapidly changing her job description. However, she does not know what the library has to offer as a community hub.
To really understand Charlotte's experience from start to finish, I wrote out some context scenarios and drafted task flows on where she can find and use the services the library provides.
Example of context scenario:
If Charlotte is an HR Coordinator, she probably needs to learn how to adopt new technology and tools to better train new hires. The current system of training where senior level executives need to take time out of their days to train new staff, is simply not working anymore. She is receiving pressure to plan new strategies. Charlotte will most likely be at home, late at night, researching on google for new methods for conflict management and building team morale. She probably consults forums where she can share her needs and get advice. (With a default that the Libraries did a good marketing, especially a good SEO, that will be our first step for solving our Problem before creating a good library App.) Charlotte’s city-library came up in her first 5 google search-results. Google highlights the library’s free access to online courses and business meet-ups. She goes onto to the library’s website and also downloaded the App onto her phone.
Library's Goals
User's (Charlotte's) Goals

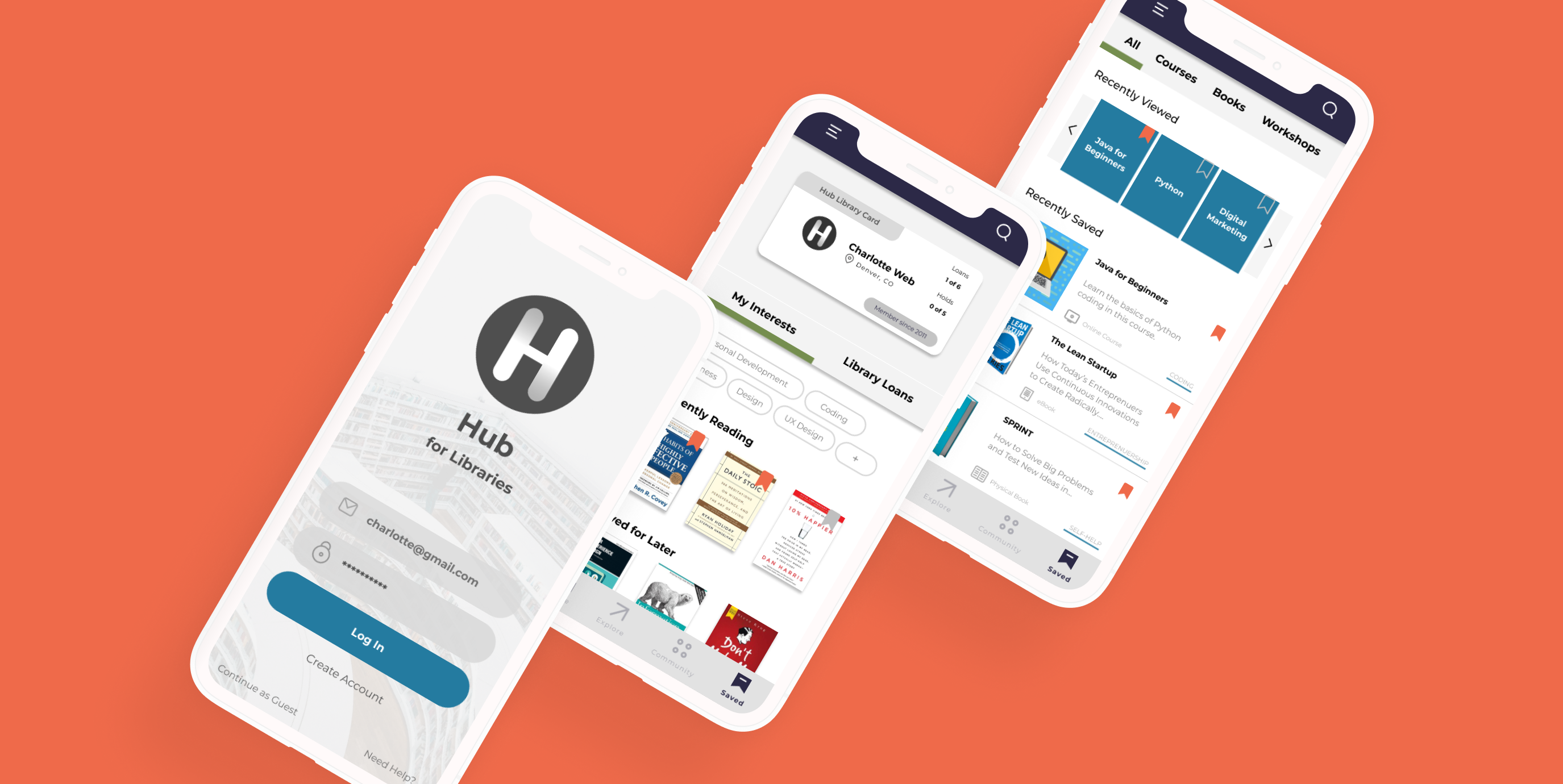
By translating these concepts from sketches into high-fidelity mockups, it actualizes the ideas and make it easier to communicate functionality to stakeholders. By making it pretty doesn't mean it is functional. Designing in high-fidelity allows me to focus on making sure the process and the experience is right.

In the beginning, my team and I were trying so hard to force fit different features in our app. Our team concluded this project with 4 rounds of iterations. I learned the importance of simplifying, simplifying, simplifying and refine.


We designed the product-service with professionals like Charlotte in mind. We knew we wanted to design a platform that is enriching and supportive with an abundance of updated resources uniquely tailored to the individual. The mobile app allow the User to access the library virtually with ease from anywhere.





Overall the general concept was very well received. We tested the app on four metrics: aesthetic, layout, ease of use, and overall feeling. The quantitative data we've received (user scoring out of 10) ranked layout and ease of use the highest meaning each user flow works correctly and users were able to access important information in the right places at the right time. Users were enthusiastic curious, and engaged. The unsettling learning programs proved to be understood as a valuable function of the app. Users from our app even asked when the app was available to them!
"This app makes me feel motivated to reskill."
- User #3, User Testing
Embracing uncertainty and pivoting when things are not working anymore (for the sake of the user).
As designers, we need to be bold and take risks. To follow the little inkling in our stomach when we know things are not working out. I learned the importance of going against the grain (reasonably) and to try something new. These unconventional ideas will stir up unexpected outcomes and can sometimes lead to the path to true innovation and growth.
Take concerning considerations into mind.
Although we are expanding on our ideas and sometimes as designers on a team, divided on our views and concerns, we must never forget to design with considerations of the concerns into the back of our mind. Sometimes we need to slow down in order to speed up. Designing with constraints is challenging yet really rewarding.